facebookプラグインによるコメント機能の付け方
https://developers.facebook.com/docs/reference/plugins/comments/
のcomments機能を使いますが、使い方については、
http://design-spice.com/2011/12/22/facebooksocial-plugin/#tpx2
に詳しい、日本語記事があります。
ただ、Webの開発系の方でないと、意味がわからないかも知れません。

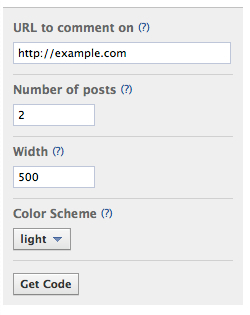
- URL to comment on
- コメントを設置するURL
-
- Number of posts
-
表示するコメント数を指定
デフォルトは10、最小は1 -
- Width
- 幅を指定。最小値は400px
-
- Color Scheme
- 色味を選択
こちらの今の表示ページの場合で言うと、
URL to comment on の欄に
http://webdesign2-yoshida.jimdo.com/2012/04/05/20120405-001/
のこの記事のURLを入れます。
表示させたいコメント数の数を
Number of posts の欄に数字で入れます。
このページでは
3 件にしました。
Width はお使いのブログや、ホームページのデザインの表示上の左右サイズを
ピクセル単位で指定します。
このページでは
470 にしました。
- Color Scheme 欄は
- 色味ですが、初期表示の
- 「light」のままにしてあります。
-
-
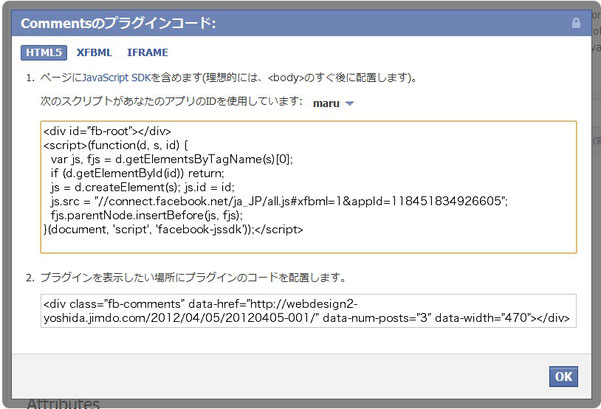
「Get Code」をクリックすると、以下の画面のコードが出ますのでそれらを
ご使用のホームページ、ブログなどにコピペします。

そうすると、下記のようなコメント欄が現れます。
これを行うためにはfacebookに開発者登録が必要になります。
その手順がまた、ちょっと長くなります。
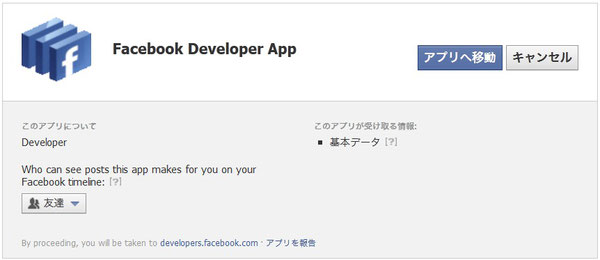
Facebookのアプリケーションの登録に必要な開発者登録を行うために

上のような画面が表示されますので、
「アプリへ移動」をクリックします。

「+新しいアプリケーションを作成」をクリックします。

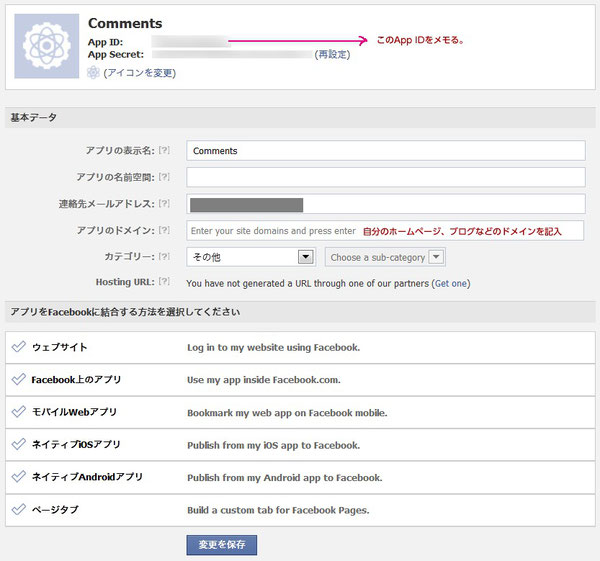
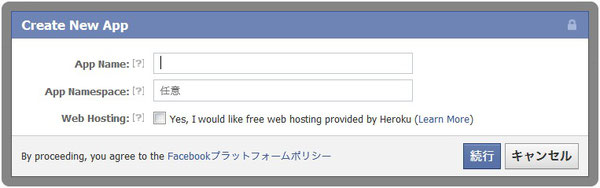
App Name:
この欄には、任意の名称を付けます。(英文)
例えば「Comments」とか。
App Namespace:
この欄は、任意設定なので空白のママでも大丈夫です。
Web Hosting:
このチェックボックスは特にチェック無しのママで
「続行」をクリックします。

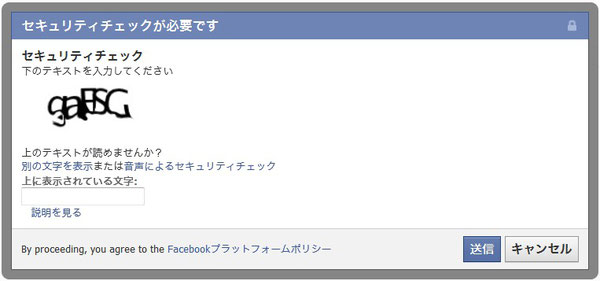
セキュリティチェックが表示されますので、表示されるテキストを
入力欄に入力し「送信」をクリックします。